travis-ci自动构建hexo博客(1)
下面将介绍我的经验吧,最常用的一种方法。

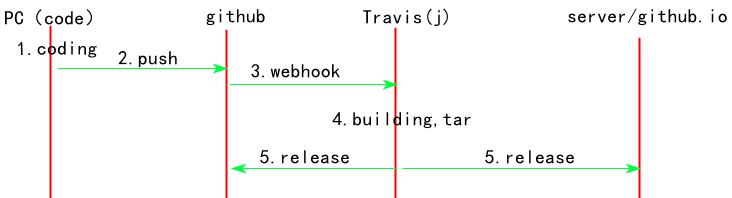
(1)本地写好文章,push到github.com。这里我push到ql.blog分支,而不是master分支,不想让人直接看到,哈哈。
(2)github安装travis应用后,自动就会发起webhook给travis
(3) 根据项目中.travis.yml文件, 就开始构建咯,完事了push到github.com ph-page分支即可。
.travis.yml:
language: node_js
node_js: stable
branches:
only:
- ql.blog
# 缓存,可以节省集成的时间,这里我用了yarn,如果不用可以删除
cache:
apt: true
yarn: true
directories:
- node_modules
env:
global:
- GITHUB_REPO: github.com/yoqi/hexo-ml.git
before_install:
- git config --global user.name "liuyuqi-travis"
- git config --global user.email "liuyuqi.gov@msn.cn"
# 由于使用了yarn,所以需要下载,如不用yarn这两行可以删除
- curl -o- -L https://yarnpkg.com/install.sh | bash
- export PATH=$HOME/.yarn/bin:$PATH
- npm install -g hexo-cli
install:
# 不用yarn的话这里改成 npm install 即可
- yarn
script:
- git checkout ql.blog
- git submodule update --progress --init -- "themes/diaspora"
- hexo clean
- hexo generate
after_success:
- cd ./public
- git init
- git add --all .
- git commit -m "Travis CI Auto Builder"
# 这里的 REPO_TOKEN 即之前在 travis 项目的环境变量里添加的
- git push --quiet --force https://$GITHUB_REPO_TOKEN@$GITHUB_REPO master:ph-page项目地址:

这篇文章还没有评论