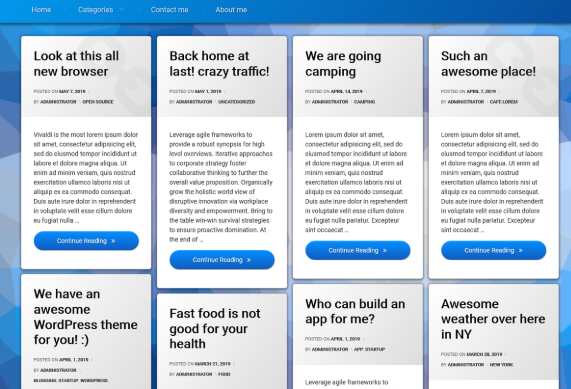
天问博客更换新UI主题啦
由于老UI主题过于简单,且文章的字体阅读起来不太友好,插入代码非常不好看。。所以决定运营一年多的老UI更新为现在新版本UI。
(1)界面更炫酷

新UI基于Jquery做了很多动画效果,用户操作会有对应的操作效果反馈。非常棒。
和原来老版本UI一样,用户评论只需要输入邮箱和名字即可,去掉其他无关项。
面向移动端体验,这个一直是我想替换老UI的原因,原主题在手机端体检很差。。
(2)功能更丰富
右侧添加小工具有:
1、最近文章
2、文章分类
3、标签云等等
(3)云加速
1、采用redis缓存,减少数据库操作。
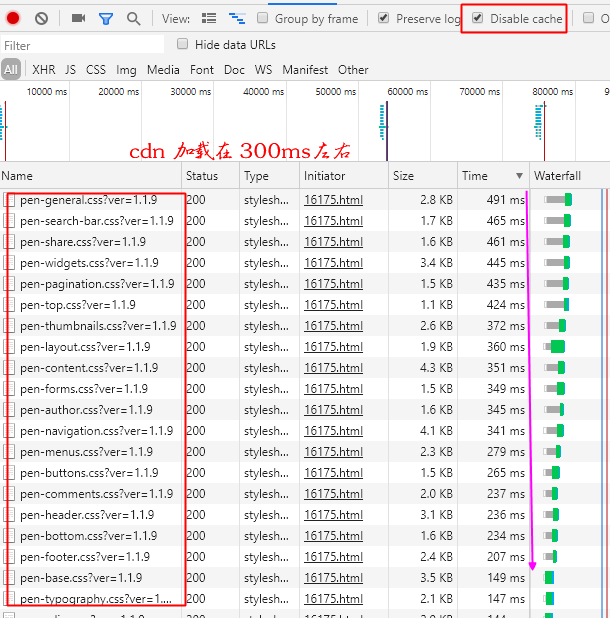
2、图片,js,css采用cdn,加速访问。可以发现目前主要耗时的就是cdn,基本在300ms以上,有时1-2s。而服务器webserver消耗极低。

3、google font替换,默认UI主题是英文版的,使用Google字体。目前已经全部去除。采用微信公众号一致的字体:
font-family: -apple-system-font,BlinkMacSystemFont,"Helvetica Neue","PingFang SC","Hiragino Sans GB","Microsoft YaHei UI","Microsoft YaHei",Arial,sans-serif;
}(4)目前存在的问题和待优化
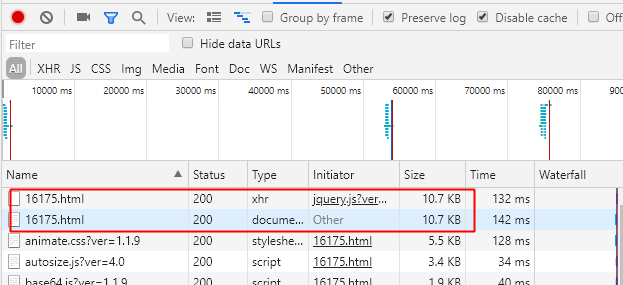
1、每次访问一个页面,都会发起两个一样的请求。一格式jquery发起,一格式其他发起的。。。需要优化。。

2、功能多就代表资源消耗多,存在优化的地方很多。
3、请求太多,原来一篇文章23个请求。而新UI同样的文章,有117个请求。。。
(5)致谢
最后感谢大家4年来的关心,本博客希望做到的是真真切切帮助到一部分人。同时一同成长。我们热爱技术,热爱开源。
博客地址:http://blog.yoqi.me/?p=16175
这篇文章还没有评论