Dropbox实现科学远程下载
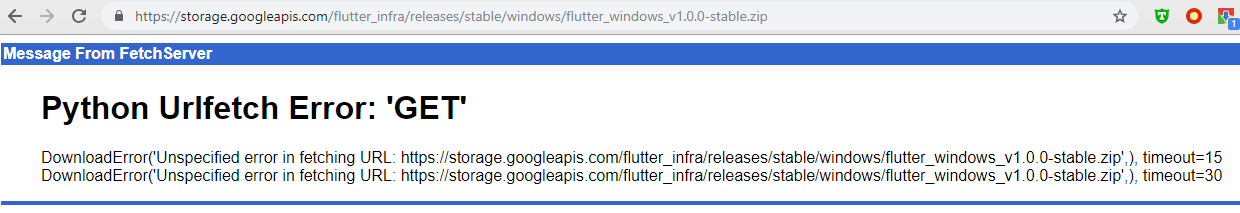
今天从googleapi下载一个380M大小工具包,即使用板凳"科学的联网"依然无法下载:

所以有板凳也不是整个世界舞台都可以看到的。既然文件不能直接下载,那么就间接咯。使用迅雷----没用,保存到百度云----无法保存。。。那么就保存到Dropbox咯。。。
Dropbox how to save file from url?
dropbox以简洁著称,突出核心功能,云存储,加密存储,自动备份等等优势。所以对从链接保存文件的功能居然没有。

但是Dropbox提供了和百度云等不同的,高级的API操作功能。通过API可以管理文件,可以从URL直接远程下载文件。下面来说做法:
(1)新建xx.html
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>dropbox saver999</title>
<script type="text/javascript" src="https://www.dropbox.com/static/api/2/dropins.js" id="dropboxjs" data-app-key="h3jnupk5qe7sr11"></script>
<style>
.button{margin-top: 20px;}
.textarea_mati{margin: 0px; width: 669px; height: 223px;}
</style>
</head>
<body>
<div class="container" id="container">
<div>
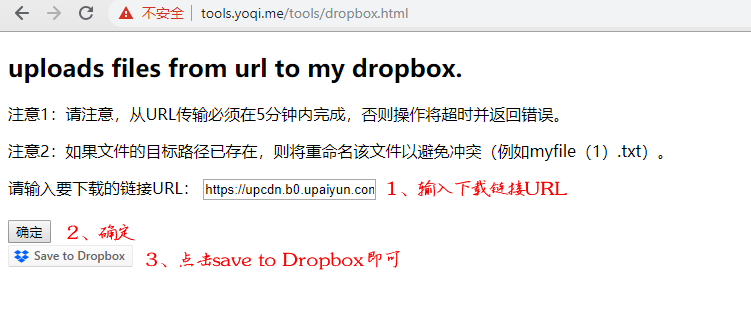
<h2>uploads files from url to my dropbox.</h2>
<p>注意1:请注意,从URL传输必须在5分钟内完成,否则操作将超时并返回错误。</p>
<p>注意2:如果文件的目标路径已存在,则将重命名该文件以避免冲突(例如myfile(1).txt)。</p>
<p><label>请输入要下载的链接URL:</label></p>
</div>
<div>
<textarea class="textarea_mati" id="input_url"></textarea>
</div>
<div class="button">
<button onclick="button_createRequest()">确定</button>
<!--<a href="https://storage.googleapis.com/flutter_infra/releases/stable/windows/flutter_windows_v1.0.0-stable.zip" class="dropbox-saver"> </a>-->
</div>
</div>
<script>
function button_createRequest(){
var url1=document.getElementById("input_url").value;
var options = {
files: [
{'url': url1},
],
success: function () {
alert("Success! Files saved to your Dropbox.");
},
// Progress is called periodically to update the application on the progress
// of the user's downloads. The value passed to this callback is a float
// between 0 and 1. The progress callback is guaranteed to be called at least
// once with the value 1.
progress: function (progress) {},
// Cancel is called if the user presses the Cancel button or closes the Saver.
cancel: function () {},
// Error is called in the event of an unexpected response from the server
// hosting the files, such as not being able to find a file. This callback is
// also called if there is an error on Dropbox or if the user is over quota.
error: function (errorMessage) {}
};
var button = Dropbox.createSaveButton(options);
document.getElementById("container").appendChild(button);
}
</script>
</body>
</html>
(2)保存到本地通过localhost打开即可。。当然也可以访问我开发好的链接:
http://tools.yoqi.me/tools/dropbox.html

总结:
可以说国外的网络非常快,380M远程下载几十秒就好了。然后就是把文件科学的从dropbox中“慢慢”下载到本机。。
博客地址:http://blog.yoqi.me/?p=14298
这篇文章还没有评论