[重磅消息]github.dev在线编辑器发布了附教程
开源社区利用vscode的api以及github开放的api实现了通过 vscode for web 在线预览github上的代码。类似项目有:
github1s.com

github.dev
而就在刚刚,由github官方发布的了一个类似的项目:github.dev

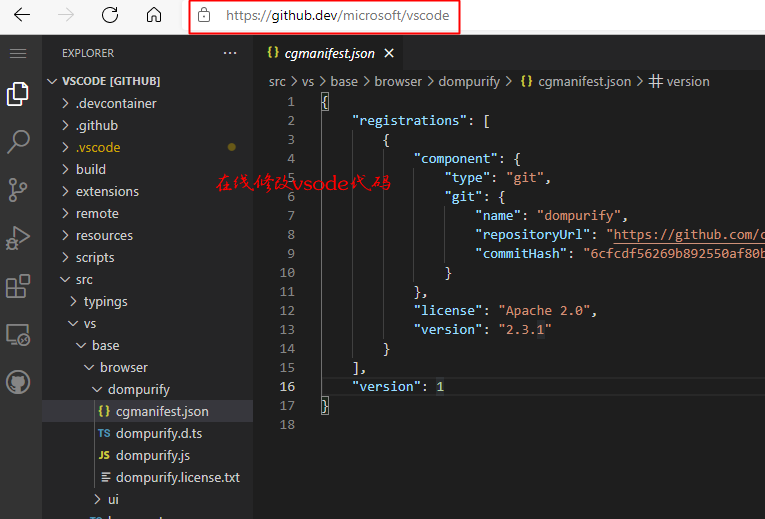
和社区github1s类似,访问: https://github.dev/user/repo 即可通过vscode打开github任意的公开项目,包括自己的私有项目。

惊喜的是:
1、github.dev提供在线编辑,修改后直接提交到github。
2、提供安装基于vscode for web的任意插件。
3、提供代码智能感知,函数,类的跳转,这个功能对于在线开发很有必要。
github.dev教程
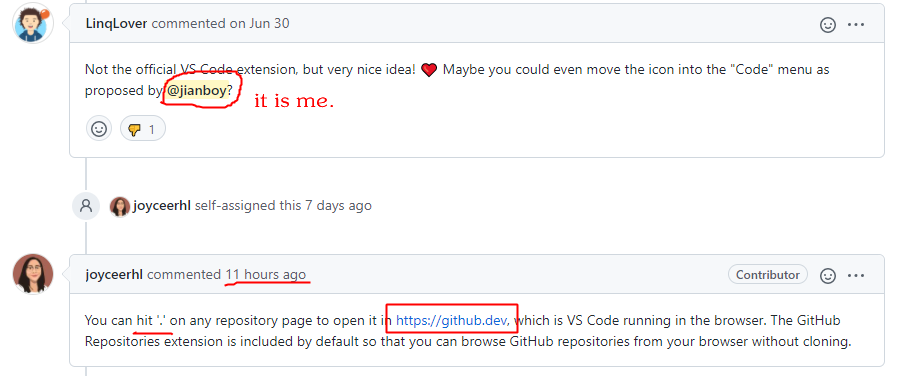
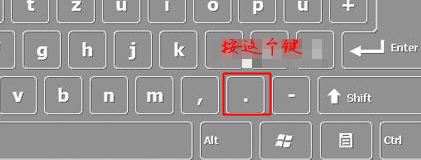
gitub.dev怎么使用呢?其实非常简单,github.com网站隐藏了一个彩蛋,你只需要再任意项目页面,键盘按“.” 这个键,即可自动打开github.dev


这篇文章还没有评论