chrome插件开发 | 微信公众号图片禁止懒加载
最近一直有一个烦恼,很多微信的好文章想打印成pdf保存下来。但是由于微信启动了懒加载图片,未阅读的图片就不显示。以至于打印的结果是图片都是一些占位符。那么我就想到写一个简单的chrome插件,实现禁用懒加载就好了。
---------------引
实现原理:
chrome 插件怎么开发我就不介绍了,微信文章页面默认会加载两个js:
biz_wap/ui/lazyload_img.js
js/biz_wap/ui/lazyload_img42f400.js
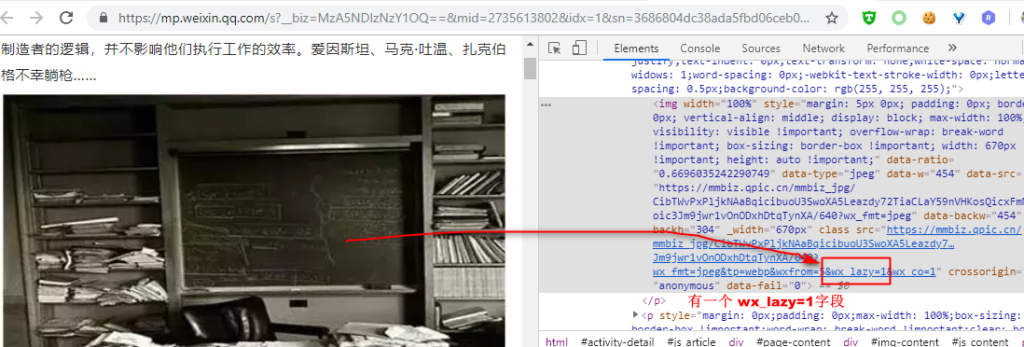
从字面上就能理解,就是实现图片懒加载的功能,然后就可以看到每个图片链接都有一个 wx_lazy=1 字段,那么想法就是禁用上面两个js咯,或者去掉 wx_lazy=1 字段,或者把 wx_lazy=0 。请看下图:

上面方法行不通。原因是禁用 lazyload_img.js 图片都不给你加载了,别说懒加载了。那么 lazyload_img.js 到底在做什么事情呢?其实只是监控用户滑动屏幕位置,在可视范围内加载图片,把 data-src 字段加载到 src 就显示图片了。。

那么按照这个思路,只要覆写 lazyload_img.js 功能,把所有 data-src字段改为 src就好了,这样图片就有 src 路径自然会显示图片了。
项目开源:
博客地址:http://blog.yoqi.me/?p=15934
用上了,太方便了,谢谢!!
用上了 赞!